Panduan Lengkap Cara Ganti Domain WordPress Gratis dengan Mudah dan Cepat
Mengganti domain WordPress mungkin terdengar menakutkan, terutama jika kamu belum pernah melakukannya sebelumnya. Namun, dengan panduan yang tepat, kamu bisa melakukannya dengan mudah dan tanpa biaya. Dalam artikel ini, kita akan membahas cara ganti domain WordPress gratis secara rinci.
Entah kamu ingin mengganti domain karena alasan rebranding, meningkatkan SEO, atau sekadar mendapatkan domain yang lebih sesuai, langkah-langkah berikut akan membantu kamu melakukannya dengan lancar.
Mengapa Mengganti Domain WordPress?
Sebelum masuk ke detail teknis, mari kita pahami mengapa kamu mungkin ingin mengganti domain WordPress:
- Rebranding: Kamu mungkin memutuskan untuk mengubah nama bisnis atau blog, sehingga memerlukan domain yang sesuai dengan identitas baru.
- SEO: Kamu mungkin menemukan domain yang lebih mudah diingat dan relevan dengan target audiens, yang berpotensi meningkatkan peringkat SEO.
- Profesionalisme: Jika sebelumnya kamu menggunakan subdomain gratis seperti
wordpress.com, sekarang kamu mungkin ingin beralih ke domain custom untuk tampilan yang lebih profesional.
Setelah memahami alasan-alasan ini, kamu siap untuk melangkah ke proses penggantian domain.
Langkah-Langkah Mengganti Domain WordPress
Pilih Domain Baru
Langkah pertama adalah memilih domain baru yang ingin kamu gunakan. Ada beberapa penyedia domain gratis yang bisa kamu manfaatkan, seperti Freenom. Penyedia ini menawarkan domain gratis dengan ekstensi .tk, .ml, .ga, .cf, dan .gq. Pilihlah domain yang paling sesuai dengan kebutuhan dan tujuan situs kamu.
Tips Memilih Domain Baru:
- Pilih nama domain yang mudah diingat dan dieja: Ini penting untuk memudahkan pengunjung dalam mengingat alamat situsmu.
- Hindari penggunaan angka dan tanda hubung: Ini bisa membingungkan pengguna dan menurunkan kredibilitas situs.
- Pilih ekstensi yang relevan: Misalnya,
.comuntuk situs komersial, atau.orguntuk organisasi non-profit.
Setelah memilih domain, daftarkan domain tersebut melalui layanan penyedia domain gratis yang kamu pilih. Proses pendaftaran ini biasanya hanya memerlukan beberapa langkah sederhana dan tidak memakan banyak waktu.
Backup Situs WordPress Kamu

Sebelum melakukan perubahan apa pun, sangat penting untuk membackup seluruh situs WordPress kamu. Backup ini akan menjadi pengaman jika terjadi kesalahan selama proses penggantian domain.
Langkah-Langkah Backup:
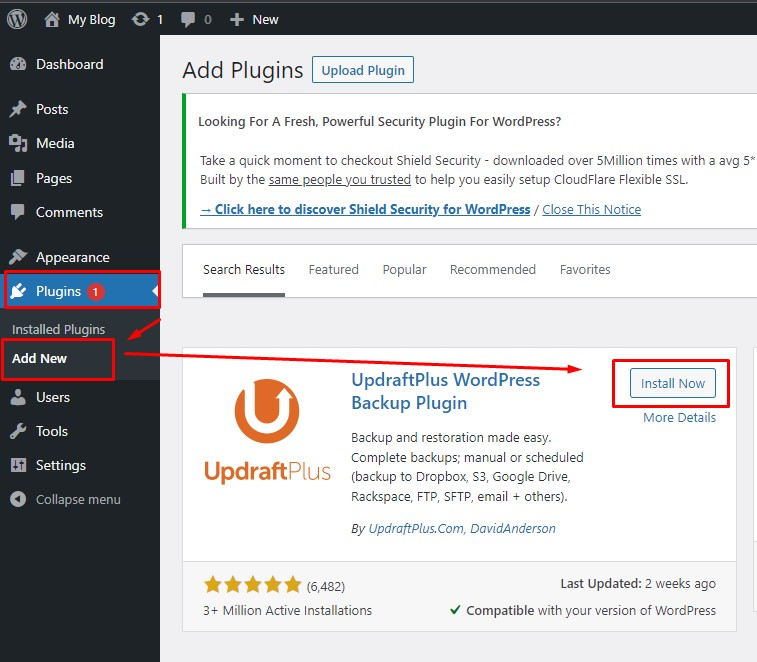
- Gunakan plugin seperti UpdraftPlus, yang memungkinkan kamu membuat backup lengkap dari semua file situs, database, plugin, dan tema.
- Simpan backup di tempat yang aman, seperti di layanan penyimpanan cloud (Google Drive, Dropbox) atau di komputer lokal.
- Verifikasi backup untuk memastikan semua data telah tersimpan dengan benar dan siap untuk di-restore jika diperlukan.
Backup ini tidak hanya penting untuk melindungi data saat mengganti domain, tetapi juga sebagai langkah pencegahan terhadap masalah teknis di masa depan.
Ubah Pengaturan Domain di WordPress
Setelah backup selesai, langkah selanjutnya adalah mengubah pengaturan domain di WordPress. Ini adalah langkah kunci dalam proses penggantian domain.
Langkah-Langkah Mengubah Pengaturan Domain:
- Login ke dashboard WordPress kamu dengan menggunakan URL domain lama.
- Pergi ke menu
Settings > General. - Ubah
WordPress Address (URL)danSite Address (URL)menjadi domain baru yang telah kamu daftarkan. - Klik
Save Changesuntuk menyimpan pengaturan baru.
Setelah perubahan ini disimpan, situs kamu akan mulai menggunakan domain baru. Kamu mungkin akan keluar dari dashboard setelah menyimpan pengaturan dan perlu login kembali dengan domain baru.
Update Link Internal dan Media
Setelah mengganti domain, kamu perlu memperbarui semua link internal dan media yang ada di situs kamu agar mengarah ke domain baru. Ini termasuk link yang ada di postingan, halaman, serta file media seperti gambar dan video.
Cara Update Link Internal dan Media:

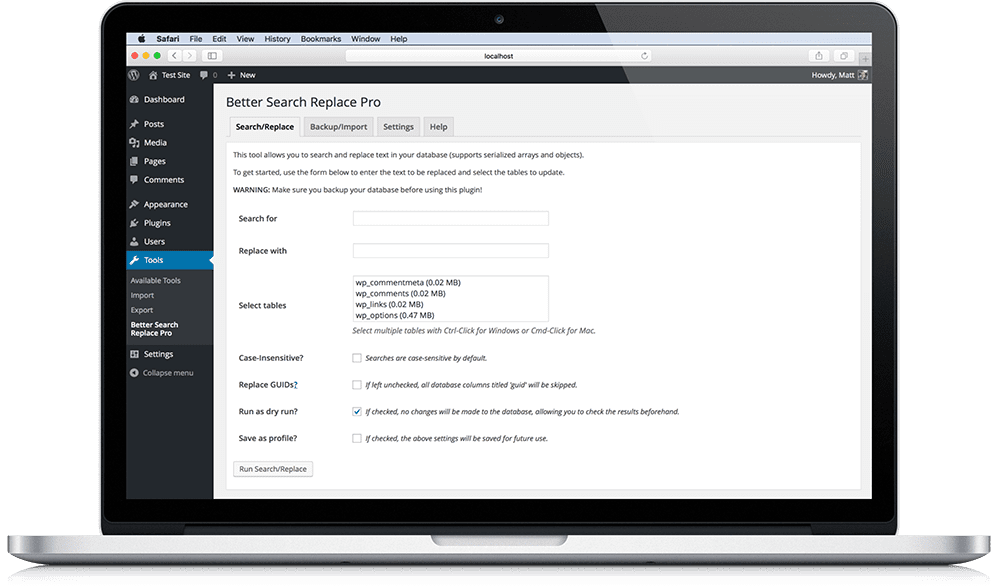
- Gunakan plugin seperti Better Search Replace untuk mengganti semua referensi domain lama dengan domain baru di database WordPress.
- Lakukan pencarian dan penggantian secara menyeluruh di tabel-tabel database seperti
wp_posts,wp_postmeta, danwp_options. - Verifikasi semua link setelah proses penggantian selesai untuk memastikan tidak ada link yang rusak atau masih mengarah ke domain lama.
Langkah ini sangat penting untuk menjaga integritas situs dan memastikan bahwa pengunjung tidak menemukan link yang rusak, yang bisa merugikan pengalaman mereka dan menurunkan peringkat SEO situs kamu.
Redirect Domain Lama ke Domain Baru
Setelah semua link diperbarui, langkah terakhir adalah mengatur redirect dari domain lama ke domain baru. Redirect ini akan memastikan bahwa pengunjung yang masih menggunakan domain lama akan secara otomatis diarahkan ke domain baru.
Cara Mengatur Redirect:
- Akses file
.htaccessdi direktori utama instalasi WordPress kamu. - Tambahkan kode berikut ke dalam file
.htaccess:
- Ganti
domainlama.comdengan domain lama kamu dandomainbaru.comdengan domain baru. - Simpan perubahan dan upload kembali file
.htaccesske server.
Redirect 301 ini akan memastikan semua traffic dari domain lama diarahkan ke domain baru, yang membantu mempertahankan peringkat SEO dan mencegah kehilangan pengunjung.
Tips Tambahan untuk Mengganti Domain WordPress
- Verifikasi Google Search Console dan Google Analytics: Setelah mengganti domain, jangan lupa untuk memperbarui informasi domain di Google Search Console dan Google Analytics untuk memastikan data situs tetap terpantau dengan baik.
- Update file
robots.txt: Jika kamu menggunakan filerobots.txt, pastikan untuk memperbarui setiap referensi ke domain lama dengan domain baru. - Informasikan perubahan kepada pengunjung: Pertimbangkan untuk membuat pengumuman di situs atau melalui email newsletter untuk memberi tahu pengunjung tentang perubahan domain.
Kesimpulan
Mengganti domain WordPress gratis sebenarnya bukanlah proses yang sulit jika kamu mengikuti langkah-langkah yang benar. Dengan panduan ini, kamu bisa mengganti domain WordPress tanpa biaya dan tetap menjaga performa serta SEO situs kamu. Ingatlah untuk selalu melakukan backup sebelum melakukan perubahan besar, dan pastikan semua link internal serta media sudah diperbarui dengan benar.
Dengan melakukan redirect dari domain lama ke domain baru, kamu bisa memastikan bahwa pengunjung tetap bisa mengakses situsmu tanpa masalah. Jangan ragu untuk mencoba dan eksplorasi domain baru yang lebih sesuai dengan tujuan dan brand kamu!
Semoga panduan ini bermanfaat bagi kamu yang sedang mempertimbangkan untuk mengganti domain WordPress. Dengan sedikit usaha dan perencanaan, kamu bisa melakukan perubahan ini dengan sukses dan mempertahankan semua manfaat SEO yang telah kamu bangun.