Inspect Element adalah salah satu alat paling berguna yang tersedia di peramban web modern. Alat ini memungkinkan kamu untuk melihat dan mengedit kode sumber halaman web secara langsung, termasuk HTML, CSS, dan JavaScript. Bagi developer web, desainer, atau bahkan pemula yang ingin memahami bagaimana sebuah halaman web bekerja, Inspect Element adalah alat yang sangat penting. Artikel ini akan membahas cara membuka Inspect Element di berbagai peramban web dan bagaimana kamu bisa memanfaatkannya untuk berbagai keperluan.
Table of Contents
ToggleApa Itu Inspect Element?
Inspect Element adalah fitur yang ada di hampir semua peramban modern seperti Google Chrome, Mozilla Firefox, Safari, dan Microsoft Edge. Dengan fitur ini, kamu bisa melihat kode sumber halaman web secara real-time. Ini memungkinkan kamu untuk memahami bagaimana elemen-elemen di halaman tersebut diatur dan dirancang. Selain itu, kamu juga bisa melakukan pengeditan sementara pada elemen tersebut untuk melihat bagaimana perubahan akan mempengaruhi tampilan dan fungsionalitas halaman.
Fitur ini sangat berguna bagi mereka yang ingin belajar lebih lanjut tentang pengembangan web, mencari tahu bagaimana situs web tertentu dibuat, atau bahkan hanya ingin melihat bagaimana perubahan kecil pada CSS atau HTML dapat mempengaruhi desain.
Mengapa Kamu Perlu Menggunakan Inspect Element?
Ada beberapa alasan mengapa kamu mungkin perlu menggunakan Inspect Element. Berikut adalah beberapa di antaranya:
- Belajar Pengembangan Web: Dengan Inspect Element, kamu bisa belajar bagaimana sebuah situs web dibangun, mempelajari kode HTML, CSS, dan JavaScript yang digunakan oleh developer.
- Mengedit dan Mencoba Kode: Kamu bisa mencoba mengedit kode HTML atau CSS secara langsung di peramban untuk melihat bagaimana perubahan tersebut akan mempengaruhi tampilan halaman.
- Debugging: Jika kamu adalah seorang developer, Inspect Element bisa menjadi alat yang sangat berguna untuk menemukan dan memperbaiki bug pada halaman web.
- Menganalisis Desain Web: Kamu bisa menggunakan alat ini untuk menganalisis desain web dan mencari tahu elemen-elemen mana yang digunakan untuk membuat tampilan tertentu.
Cara Membuka Inspect Element di Google Chrome

Google Chrome adalah salah satu peramban paling populer yang digunakan oleh banyak orang di seluruh dunia. Untuk membuka Inspect Element di Google Chrome, kamu bisa mengikuti beberapa cara berikut:
Menggunakan Klik Kanan
Cara paling sederhana untuk membuka Inspect Element adalah dengan menggunakan klik kanan pada elemen yang ingin kamu lihat. Berikut langkah-langkahnya:
- Buka situs web yang ingin kamu periksa di Google Chrome.
- Arahkan kursor ke elemen yang ingin kamu lihat kodenya.
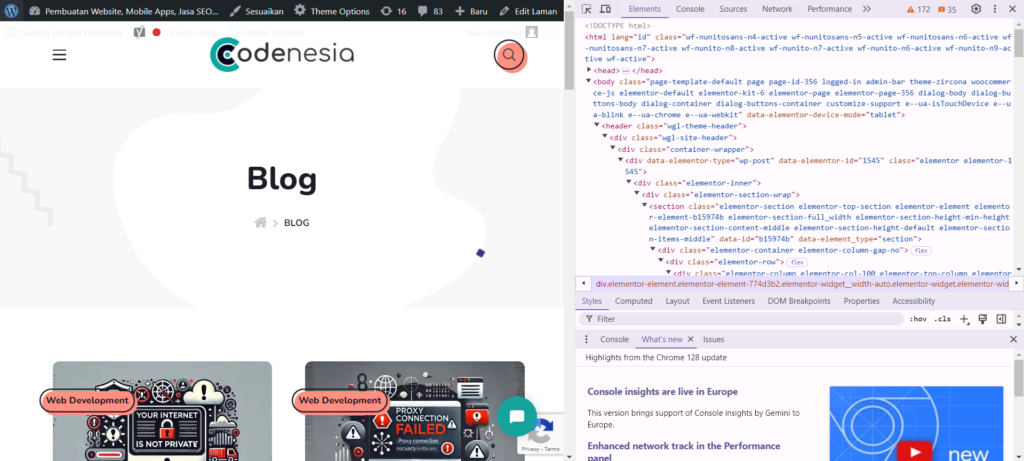
- Klik kanan pada elemen tersebut, kemudian pilih Inspect atau Inspect Element.
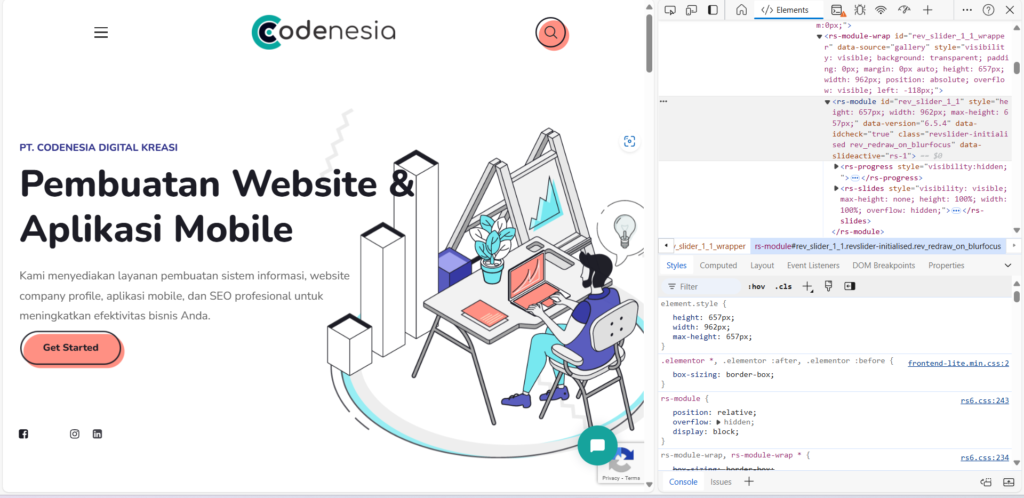
Dengan langkah ini, panel Developer Tools akan terbuka di bagian bawah atau samping layar, dan kamu bisa melihat kode HTML dan CSS yang terkait dengan elemen tersebut.
Menggunakan Shortcut Keyboard
Jika kamu lebih suka menggunakan shortcut keyboard, Chrome juga menyediakan cara cepat untuk membuka Inspect Element. Berikut adalah langkah-langkahnya:
- Buka situs web di Google Chrome.
- Tekan Ctrl + Shift + I pada Windows atau Cmd + Option + I pada macOS.
Dengan menekan kombinasi tombol tersebut, panel Developer Tools akan terbuka, memungkinkan kamu untuk langsung memeriksa elemen halaman web.
Menggunakan Menu Chrome
Selain menggunakan klik kanan dan shortcut keyboard, kamu juga bisa membuka Inspect Element melalui menu Chrome. Berikut langkah-langkahnya:
- Buka Google Chrome dan akses situs web yang ingin kamu periksa.
- Klik ikon tiga titik vertikal di pojok kanan atas peramban.
- Pilih More tools > Developer tools.
Setelah itu, panel Developer Tools akan muncul, dan kamu bisa mulai menganalisis elemen halaman.
Cara Membuka Inspect Element di Mozilla Firefox

Mozilla Firefox juga memiliki fitur Inspect Element yang sangat mirip dengan Google Chrome. Berikut adalah beberapa cara untuk membukanya:
Menggunakan Klik Kanan
Sama seperti di Chrome, kamu bisa membuka Inspect Element di Firefox dengan klik kanan:
- Buka halaman web di Mozilla Firefox.
- Klik kanan pada elemen yang ingin kamu periksa.
- Pilih Inspect.
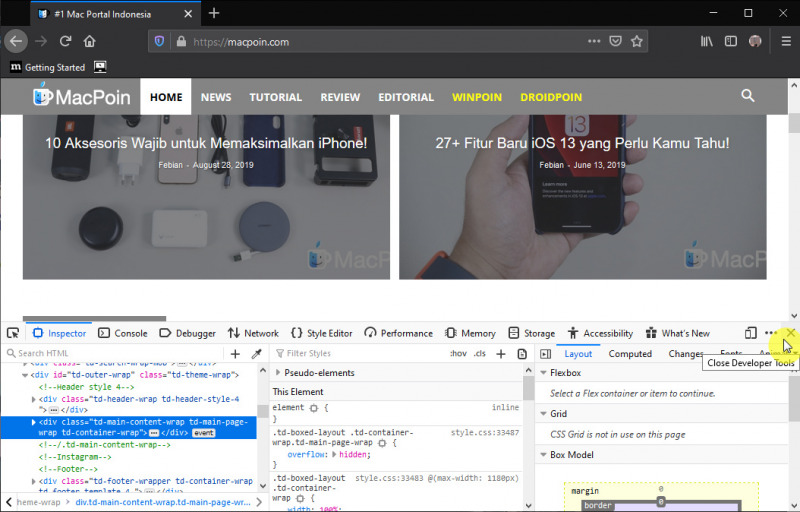
Panel Developer Tools akan terbuka dan menampilkan kode HTML dan CSS dari elemen yang dipilih.
Menggunakan Shortcut Keyboard
Shortcut keyboard untuk membuka Inspect Element di Firefox juga tersedia:
- Buka halaman web di Firefox.
- Tekan Ctrl + Shift + C pada Windows atau Cmd + Option + C pada macOS.
Dengan shortcut ini, kamu bisa dengan cepat mengakses Developer Tools dan mulai memeriksa elemen.
Menggunakan Menu Firefox
Jika kamu lebih suka menggunakan menu, berikut langkah-langkahnya:
- Buka Mozilla Firefox.
- Klik ikon menu di pojok kanan atas (ikon tiga garis horizontal).
- Pilih Web Developer > Inspector.
Dengan langkah ini, kamu bisa membuka panel Developer Tools dan melihat kode sumber dari elemen yang kamu pilih.
Cara Membuka Inspect Element di Safari

Bagi pengguna Mac, Safari juga memiliki fitur Inspect Element. Berikut adalah cara membukanya:
Mengaktifkan Developer Tools di Safari
Sebelum kamu bisa menggunakan Inspect Element di Safari, kamu perlu mengaktifkan Developer Tools:
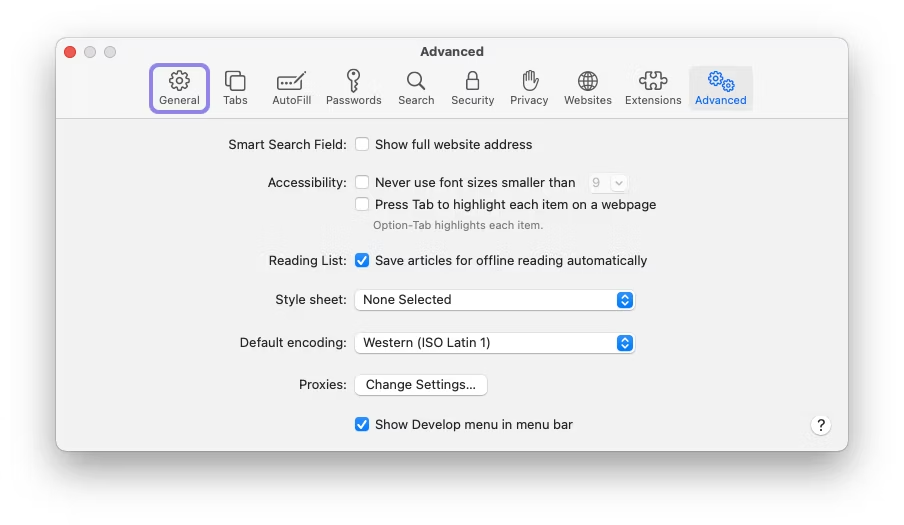
- Buka Safari, lalu pilih Safari di menu atas.
- Pilih Preferences > Advanced.
- Centang kotak Show Develop menu in menu bar.
Setelah mengaktifkan Developer Tools, kamu bisa membuka Inspect Element.
Menggunakan Klik Kanan atau Shortcut
Sekarang, kamu bisa membuka Inspect Element dengan cara berikut:
- Klik kanan pada elemen yang ingin kamu periksa dan pilih Inspect Element.
- Atau, tekan Cmd + Option + I untuk membuka Developer Tools.
Cara Membuka Inspect Element di Microsoft Edge

Microsoft Edge juga menawarkan fitur Inspect Element dengan cara yang mirip dengan Chrome dan Firefox. Berikut adalah cara membukanya:
Menggunakan Klik Kanan
Cara paling mudah untuk membuka Inspect Element di Edge adalah dengan klik kanan:
- Buka situs web di Microsoft Edge.
- Klik kanan pada elemen yang ingin kamu periksa.
- Pilih Inspect.
Menggunakan Shortcut Keyboard
Kamu juga bisa menggunakan shortcut keyboard:
- Tekan Ctrl + Shift + I pada Windows atau Cmd + Option + I pada macOS.
Menggunakan Menu Edge
Berikut adalah cara lainnya:
- Klik ikon tiga titik di pojok kanan atas Edge.
- Pilih More tools > Developer tools.
Manfaat Menggunakan Inspect Element
Dengan menggunakan Inspect Element, kamu bisa mendapatkan banyak manfaat, terutama jika kamu bekerja di bidang pengembangan web. Kamu bisa belajar dari situs web yang ada, mencoba perubahan desain secara real-time, dan memperbaiki masalah pada situs kamu sendiri. Selain itu, alat ini juga memungkinkan kamu untuk melihat bagaimana kode sumber diorganisir dan dioptimalkan, memberi kamu wawasan yang lebih dalam tentang teknik pengembangan web modern.
Kesimpulan
Inspect Element adalah alat yang sangat kuat dan berguna yang dapat membantu kamu memahami dan mengedit halaman web secara langsung. Dengan mengikuti panduan ini, kamu sekarang dapat membuka Inspect Element di berbagai peramban web seperti Google Chrome, Mozilla Firefox, Safari, dan Microsoft Edge. Alat ini bukan hanya berguna untuk developer, tetapi juga untuk siapa saja yang ingin belajar lebih dalam tentang web development.





