Cara Menjadi Penulis di Internet: Panduan Lengkap untuk Sukses di Dunia Digital
Cara menjadi penulis di internet adalah topik yang semakin banyak diminati seiring dengan berkembangnya dunia digital. Menjadi penulis di era modern ini memberikan peluang yang luas, baik untuk berbagi pengetahuan, mengekspresikan diri, maupun menghasilkan pendapatan. Dalam artikel ini, kita akan membahas cara menjadi penulis di internet dari awal hingga sukses, dengan langkah-langkah praktis dan tips penting yang bisa kamu terapkan.
Mengapa Menjadi Penulis di Internet Adalah Pilihan yang Tepat?
Cara menjadi penulis di internet semakin diminati karena fleksibilitas dan potensi penghasilannya yang menarik. Internet telah membuka pintu bagi banyak orang untuk menulis tentang berbagai topik, dari hobi dan pengalaman pribadi hingga konten profesional seperti artikel SEO, blog, dan copywriting. Berikut adalah beberapa alasan mengapa menjadi penulis di internet adalah pilihan yang tepat:
- Fleksibilitas Waktu dan Tempat: Menjadi penulis online memungkinkan kamu untuk bekerja dari mana saja dan kapan saja, selama kamu memiliki koneksi internet. Ini sangat ideal bagi mereka yang mencari keseimbangan antara pekerjaan dan kehidupan pribadi.
- Potensi Penghasilan: Banyak penulis online yang sukses menghasilkan pendapatan yang signifikan dari tulisan mereka. Dengan berbagai platform yang tersedia, seperti blog pribadi, media sosial, atau situs freelance, peluang untuk menghasilkan uang sangat besar.
- Kesempatan untuk Berkembang: Dunia menulis di internet menawarkan banyak kesempatan untuk belajar dan berkembang. Kamu bisa mengeksplorasi berbagai topik, mengasah keterampilan menulis, dan membangun portofolio yang kuat.
Langkah-Langkah Cara Menjadi Penulis di Internet

Untuk sukses sebagai penulis di internet, ada beberapa langkah penting yang harus kamu ikuti:
Tentukan Niche atau Topik Utama
Langkah pertama dalam cara menjadi penulis di internet adalah menentukan niche atau topik utama yang ingin kamu tulis. Niche adalah bidang khusus yang menjadi fokus tulisanmu. Memilih niche yang kamu minati dan kuasai akan memudahkan kamu dalam menulis konten yang berkualitas dan menarik bagi pembaca. Beberapa contoh niche populer adalah:
- Teknologi dan Gadget
- Kesehatan dan Kebugaran
- Wisata dan Kuliner
- Pendidikan dan Pengembangan Diri
- Keuangan dan Investasi
Menentukan niche yang tepat akan membantu kamu membangun audiens yang loyal dan memperkuat posisi kamu sebagai penulis yang ahli di bidang tersebut.
Mulai dengan Membuat Blog atau Situs Pribadi
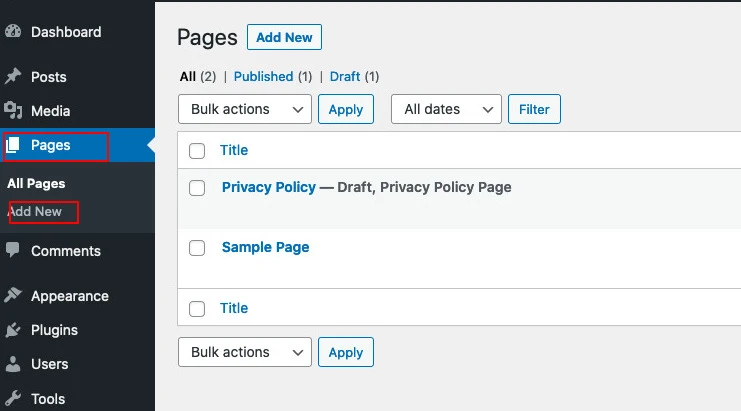
Setelah menentukan niche, langkah berikutnya adalah membuat blog atau situs pribadi. Blog adalah platform yang ideal untuk memulai karena mudah digunakan dan bisa diakses oleh siapa saja. Kamu bisa menggunakan platform seperti WordPress, Blogger, atau Medium untuk memulai blogmu.
- Pilih Nama Domain yang Relevan: Nama domain harus mencerminkan topik atau niche yang kamu pilih. Pastikan nama domain singkat, mudah diingat, dan relevan dengan isi blog.
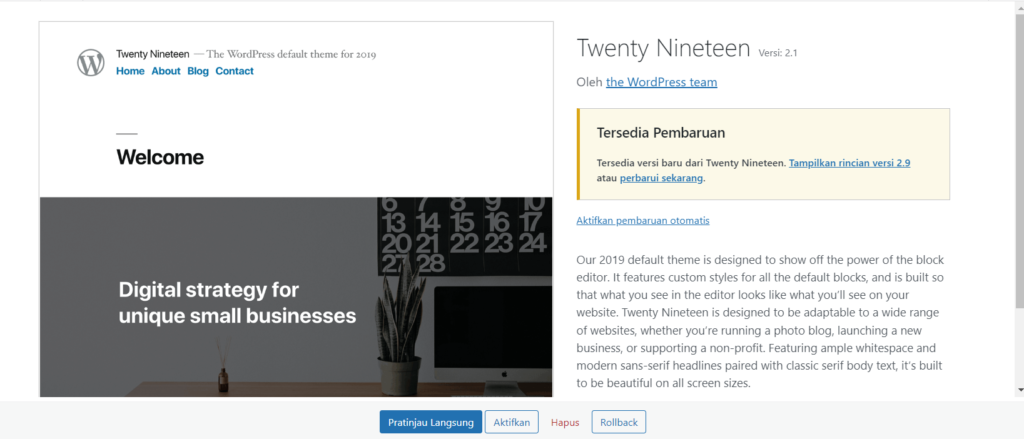
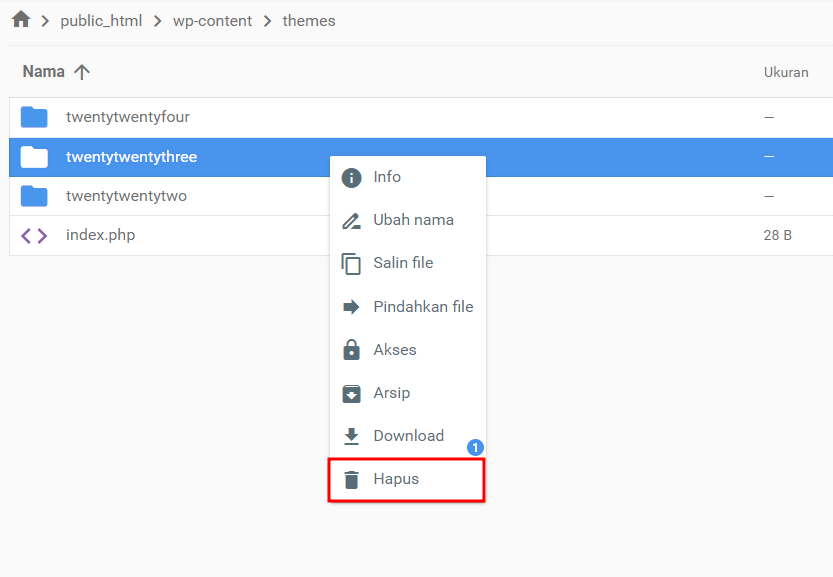
- Desain Blog yang Menarik: Desain blog harus menarik dan mudah dinavigasi. Gunakan tema yang responsif dan pastikan konten mudah diakses di berbagai perangkat.
- Mulai Menulis Konten: Setelah blog siap, mulailah menulis konten secara rutin. Pastikan konten yang kamu buat bermanfaat, informatif, dan menarik bagi pembaca.
Kembangkan Portofolio dan Keterampilan Menulis
Untuk menjadi penulis yang sukses di internet, kamu perlu mengembangkan portofolio dan keterampilan menulis yang baik. Berikut adalah beberapa tips yang bisa kamu terapkan:
- Tulis Artikel Berkualitas: Fokuslah pada kualitas tulisanmu. Buat artikel yang informatif, mudah dipahami, dan memberikan nilai tambah bagi pembaca. Jangan ragu untuk melakukan riset sebelum menulis agar kontenmu akurat dan kredibel.
- Pelajari SEO (Search Engine Optimization): SEO adalah keterampilan penting yang harus dikuasai oleh setiap penulis di internet. Dengan memahami SEO, kamu bisa menulis artikel yang mudah ditemukan oleh mesin pencari seperti Google, yang pada gilirannya akan meningkatkan trafik ke blog atau situs kamu.
- Bangun Portofolio: Kumpulkan semua artikel terbaikmu dan buat portofolio online. Portofolio ini akan menjadi bukti kredibilitas dan kualitas tulisanmu saat mencari klien atau proyek menulis yang lebih besar.
4. Manfaatkan Media Sosial untuk Promosi
Media sosial adalah alat yang sangat efektif untuk mempromosikan tulisanmu dan menjangkau audiens yang lebih luas. Gunakan platform seperti Twitter, Facebook, LinkedIn, dan Instagram untuk berbagi artikel dan membangun brand pribadi sebagai penulis.
- Buat Profil yang Profesional: Pastikan profil media sosial kamu mencerminkan dirimu sebagai penulis profesional. Gunakan foto profil yang sesuai, dan deskripsikan dirimu dengan jelas dan menarik.
- Terlibat dengan Audiens: Interaksi dengan audiens sangat penting. Balas komentar, bagikan konten yang relevan, dan jalin hubungan dengan pembaca dan penulis lain.
- Gunakan Hashtag yang Relevan: Saat memposting artikel di media sosial, gunakan hashtag yang relevan untuk meningkatkan visibilitas kontenmu.
Bergabung dengan Komunitas Penulis Online
Menjadi bagian dari komunitas penulis online bisa memberikan banyak manfaat, seperti dukungan, umpan balik, dan peluang kolaborasi. Berikut beberapa cara untuk terlibat dalam komunitas penulis:
- Bergabung dengan Grup Penulis di Media Sosial: Cari grup penulis di platform seperti Facebook atau LinkedIn, dan aktiflah berpartisipasi dalam diskusi.
- Ikut serta dalam Forum Penulis: Forum seperti Reddit, Quora, atau komunitas khusus penulis lainnya bisa menjadi tempat yang baik untuk belajar dan berbagi pengalaman.
- Ikuti Workshop atau Webinar: Banyak workshop dan webinar gratis yang diselenggarakan oleh penulis atau organisasi menulis. Ini adalah kesempatan bagus untuk belajar keterampilan baru dan bertemu dengan penulis lain.
Tips Sukses untuk Menjadi Penulis di Internet
Untuk memastikan kesuksesan sebagai penulis di internet, berikut beberapa tips tambahan yang bisa kamu terapkan:
Konsistensi adalah Kunci
Konsistensi dalam menulis dan memposting konten adalah kunci untuk membangun audiens dan meningkatkan kredibilitasmu sebagai penulis. Buat jadwal menulis yang teratur dan patuhi komitmen tersebut.
Terus Belajar dan Berkembang
Dunia menulis di internet selalu berkembang. Pastikan kamu selalu belajar keterampilan baru, mengikuti tren terbaru, dan terus mengasah kemampuan menulismu.
Jangan Takut untuk Mencoba Hal Baru
Jangan takut untuk mencoba topik atau gaya penulisan baru. Eksplorasi ini bisa membantumu menemukan niche baru atau memperluas audiens.
Evaluasi dan Analisis Performa
Gunakan alat analisis seperti Google Analytics untuk memantau performa kontenmu. Evaluasi ini penting untuk mengetahui apa yang berhasil dan apa yang perlu ditingkatkan.
Kesimpulan
Cara menjadi penulis di internet melibatkan beberapa langkah penting yang harus diikuti dengan disiplin dan dedikasi. Mulai dari menentukan niche, membangun blog, hingga memanfaatkan media sosial untuk promosi, semua langkah ini penting untuk membangun karir sebagai penulis online. Dengan konsistensi, keinginan untuk terus belajar, dan kemauan untuk beradaptasi dengan perubahan, kamu bisa mencapai kesuksesan sebagai penulis di dunia digital.