Cara Migrasi WordPress ke Hosting dengan Mudah
Ingin memindahkan situs WordPress Anda ke hosting baru tanpa kendala? Migrasi WordPress ke hosting bisa menjadi tugas yang menantang, terutama bagi pemula. Namun, dengan panduan yang tepat, proses ini dapat dilakukan dengan lancar dan efisien. Artikel ini akan membimbing Anda melalui langkah-langkah praktis untuk memigrasikan situs WordPress Anda ke hosting baru dengan mudah.
Mengapa Migrasi WordPress Penting?
Migrasi WordPress sering kali diperlukan ketika Anda ingin meningkatkan performa situs, mendapatkan fitur hosting yang lebih baik, atau menghemat biaya. Dengan migrasi yang tepat, Anda dapat meningkatkan kecepatan loading, keamanan, dan keseluruhan pengalaman pengguna di situs Anda.
Persiapan Sebelum Migrasi
Sebelum memulai proses migrasi, ada beberapa hal penting yang perlu dipersiapkan untuk memastikan semuanya berjalan lancar.
Backup Situs WordPress Anda
Sebelum melakukan perubahan besar, backup adalah langkah krusial. Simpan salinan lengkap situs Anda, termasuk file dan database, untuk mencegah kehilangan data jika terjadi kesalahan selama migrasi.
Pilih Hosting yang Tepat
Pilih penyedia hosting yang sesuai dengan kebutuhan Anda. Pertimbangkan faktor seperti kecepatan server, dukungan pelanggan, keamanan, dan harga. Hosting yang andal akan mempengaruhi kinerja dan uptime situs Anda.
Siapkan Informasi Login
Pastikan Anda memiliki akses ke cPanel atau panel kontrol hosting lama dan baru. Informasi ini diperlukan untuk mengakses file dan database situs Anda.
Langkah-Langkah Migrasi WordPress ke Hosting

Berikut adalah panduan langkah demi langkah untuk memigrasikan situs WordPress Anda ke hosting baru.
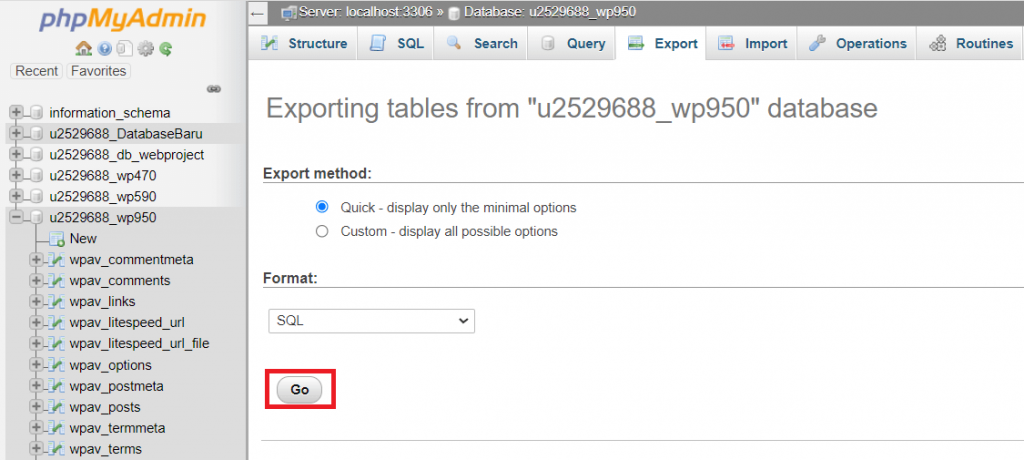
Langkah 1: Ekspor Database WordPress
- Masuk ke phpMyAdmin melalui cPanel hosting lama Anda.
- Pilih database situs WordPress Anda.
- Klik tab “Export” dan pilih metode “Quick” dengan format “SQL”.
- Klik “Go” untuk mengunduh file database ke komputer Anda.
Langkah 2: Unduh File WordPress
- Gunakan FTP client seperti FileZilla untuk terhubung ke hosting lama Anda.
- Navigasi ke direktori public_html atau folder instalasi WordPress Anda.
- Unduh semua file dan folder WordPress ke komputer Anda.
Langkah 3: Unggah File ke Hosting Baru
- Gunakan FTP client untuk terhubung ke hosting baru Anda.
- Unggah semua file dan folder WordPress yang telah diunduh ke direktori public_html di hosting baru.
Langkah 4: Buat Database di Hosting Baru
- Masuk ke cPanel hosting baru Anda.
- Pilih “MySQL® Databases”.
- Buat database baru dan catat nama database tersebut.
- Buat user database dan tetapkan password yang kuat.
- Berikan semua hak akses (privileges) kepada user untuk database tersebut.
Langkah 5: Impor Database ke Hosting Baru
- Akses phpMyAdmin di hosting baru Anda.
- Pilih database yang baru dibuat.
- Klik tab “Import”.
- Klik “Choose File” dan pilih file database yang diekspor sebelumnya.
- Klik “Go” untuk memulai proses impor.
Langkah 6: Edit File wp-config.php
- Di hosting baru, buka file wp-config.php melalui FTP atau File Manager di cPanel.
- Ubah detail database berikut sesuai dengan informasi database baru Anda:
define('DB_NAME', 'nama_database_baru');define('DB_USER', 'user_database_baru');define('DB_PASSWORD', 'password_database_baru');define('DB_HOST', 'localhost');(Biasanya “localhost”, tetapi bisa berbeda tergantung hosting Anda)
- Simpan perubahan pada file tersebut.
Langkah 7: Ubah URL Situs (Jika Diperlukan)
Jika Anda juga mengganti domain atau URL situs, perlu dilakukan penyesuaian:
- Masuk ke phpMyAdmin dan pilih database Anda.
- Buka tabel wp_options.
- Ubah nilai “siteurl” dan “home” menjadi URL baru Anda.
Langkah 8: Perbarui Permalink
- Masuk ke dashboard WordPress di hosting baru.
- Navigasi ke Settings > Permalinks.
- Klik “Save Changes” tanpa mengubah apa pun untuk memperbarui struktur permalink.
Mengatasi Masalah Umum Saat Migrasi
Selama proses migrasi, Anda mungkin menghadapi beberapa kendala. Berikut adalah solusi untuk masalah yang sering terjadi:
Error Establishing a Database Connection
- Pastikan informasi database di file wp-config.php sudah benar.
- Verifikasi nama database, username, password, dan host.
Halaman Menampilkan Error 404
- Perbarui permalink seperti pada Langkah 8.
- Pastikan file .htaccess ada dan memiliki izin akses yang benar.
Masalah Dengan Plugin atau Tema
- Nonaktifkan semua plugin dan aktifkan tema default.
- Aktifkan kembali plugin dan tema satu per satu untuk menemukan sumber masalah.
Tips Tambahan untuk Migrasi yang Sukses
- Gunakan Plugin Migrasi: Jika Anda merasa proses manual terlalu rumit, pertimbangkan menggunakan plugin seperti All-in-One WP Migration atau Duplicator.
- Periksa Versi PHP: Pastikan versi PHP di hosting baru kompatibel dengan situs WordPress Anda.
- Monitor Situs Setelah Migrasi: Pantau kinerja situs dan periksa apakah semua fungsi berjalan dengan baik.
Kesimpulan
Migrasi WordPress ke hosting baru mungkin terdengar menakutkan, tetapi dengan panduan yang tepat, proses ini dapat dilakukan dengan mudah. Persiapan yang matang dan perhatian terhadap detail adalah kunci sukses dalam migrasi situs. Jangan lupa untuk selalu melakukan backup sebelum memulai dan memilih hosting yang sesuai dengan kebutuhan Anda.
Semoga panduan ini membantu Anda dalam memigrasikan situs WordPress dengan lancar. Selamat mencoba dan semoga situs Anda semakin sukses di hosting baru!